
Ajax is a term used to describe applications which asynchronously retrieve XML data via JavaScript. Ajax stands for Asynchronous Javascript and XML.
The problem that Ajax solves is "how to make web application respond more like native desktop applications". Traditional web applications need to reload the page when something changes, ie when there is the need to go to the server for new data.
If you want to see an example of Ajax in action, check out google suggest or google maps. With each one as you type or interact JavaScript code executes in the background pulling data from a server--no need to refresh the page to get new data.
Ajax isn't a single technology but a combination of technologies:
XHTML, CSS
DOM - Document Object Model. The DOM exposes powerful methods for accessing and manipulating the elements of an HTML document.
XML
XMLHttpRequest - browser object used to programmatically retrieve XML data streams asynchronously. It allows you to parse and work with XML documents.
JavaScript
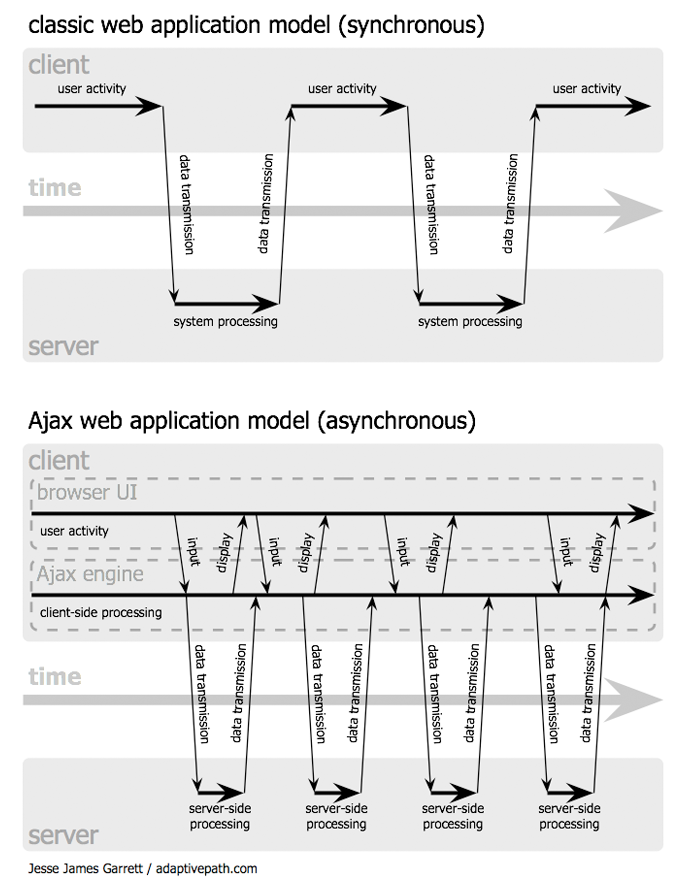
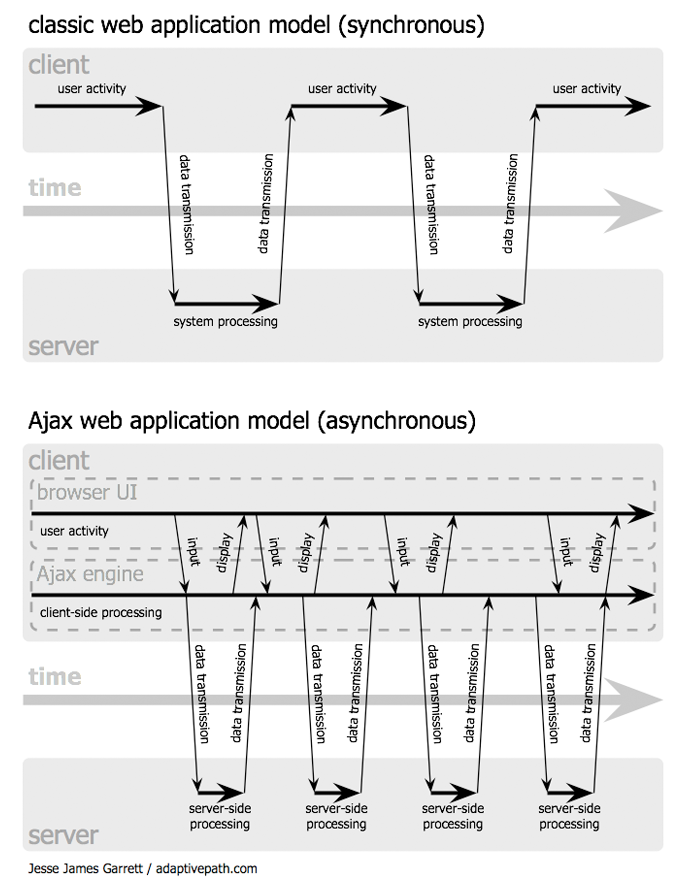
Comparison of Ajax application model with that of more tradition web apps:

The XMLHttpRequest object allows you to fetch and manipulate XML files asynchronously.
Click on the highlighted text to read an XML document asynchronously.
The following HTML is used to create the sentence above:
<p align="left">Click on <span onclick="doAjax()" style="background-color: #FFFF00">the highlighted text</span> to read an XML document asynchronously.</p>
The following JavaScript is in the <head> element:
| <head> <script type="text/javascript"><!-- function doAjax(){ file = "http://b.web.umkc.edu/burrise/asp/cardata.aspx?make=chevy"; if(window.XMLHttpRequest){ // most browsers have a builtin XMLHttpRequest object xmlObj = new XMLHttpRequest(); } else if(window.ActiveXObject){ xmlObj = new ActiveXObject("Microsoft.XMLHTTP"); } else { return; } // Set the name of the function that will process the response from the request. xmlObj.onreadystatechange = AjaxCallback; // This triggers the request for a document. // The third parameter 'true' causes the routine to run asynchronously. // Execution continues here and the onreadystatechange routine will be called' // when the operation completes. xmlObj.open ('GET', file, true); xmlObj.send (null); } function AjaxCallback() { // 4 means the full response has been received. if(xmlObj.readyState == 4){ alert(xmlObj.responseText); } } //--></script> </head> |
Here is the contents of the XML file alone.
Rather than just print the contents of the file at once you can use DOM API's to parse out the contents of the file. For example:
| var modelTags =
xmlObj.responseXML.getElementsByTagName("model"); for (var i = 0; i < modelTags.length ; i++) { alert(modelTags[i].childNodes[0].nodeValue); } |
Here is an example of that.
The DOM is a huge tree structure that represents the complete contents of a web page (or other XML document).
If you know an element's ID, you can directly access it with the method getElementById(). Pass the element ID as an argument and it will return a reference to the element:
<p id="FirstParagraph">Some content.</p>
x = document.getElementById("FirstParagraph")
You can retrieve a reference to a list of elements with getElementsByTagName().
It will retrieve a collection or array of elements that match the tag name passed. You can then reference the individual elements using the subscript operator:
x = document.getElementsByTagName("message")
firstImage = x.item(0)
You can also call getElementsByTagName() on individual elements too, not just the whole document. If you call it on an element it will get tags within that element.
You can't open an XMLHTTPRequest connection to just any machine. You are limited to communicating only with the machine from which the .html file came. This is called the JavaScript same-origin policy.
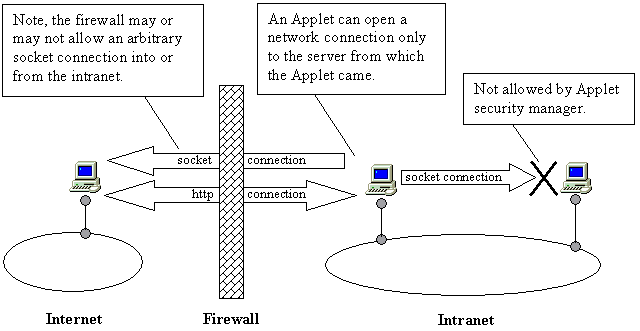
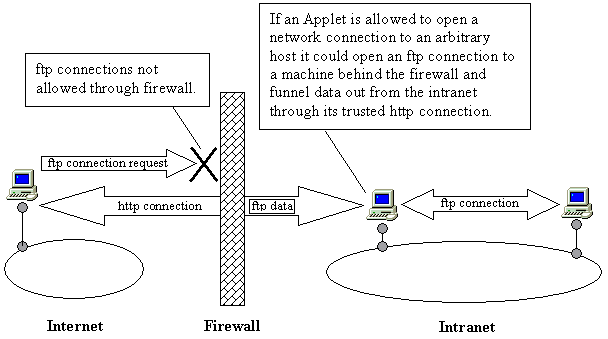
Why? (In the diagrams below replace the word "Applet" with "XMLHTTPRequest". The diagrams were created to explain the restriction for Java Applets but the same concepts apply to Ajax programs (and Flash animations) as well.

An Ajax program/Java Applet/Flash Animation can open a network connection only to the server from which it came.

If a client-side program could open a socket connection with another machine behind the firewall, it could funnel data out from the intranet through its trusted http connection.
http://www-128.ibm.com/developerworks/library/j-ajax1/?ca=dgr-lnxw01Ajax [tbd]
http://developer.mozilla.org/en/docs/AJAX
http://www.mozilla.org/docs/dom/domref/
http://www.xml.com/pub/a/2005/02/09/xml-http-request.html
http://www.webreference.com/programming/javascript/jf/column12/
http://developer.apple.com/internet/webcontent/xmlhttpreq.html